苹果在iOS 16.4版本中,让使用者可以把网页加入到主画面以后变成一个独立的网页App,这个网页App 是什么?使用网页App 有什么优缺点?今天这篇文章中就要跟大家聊聊,什么是网页版App?背后使用的「渐进式网络应用程式」(PWA)原理是什么?
iPhone 网页版App 是什么?
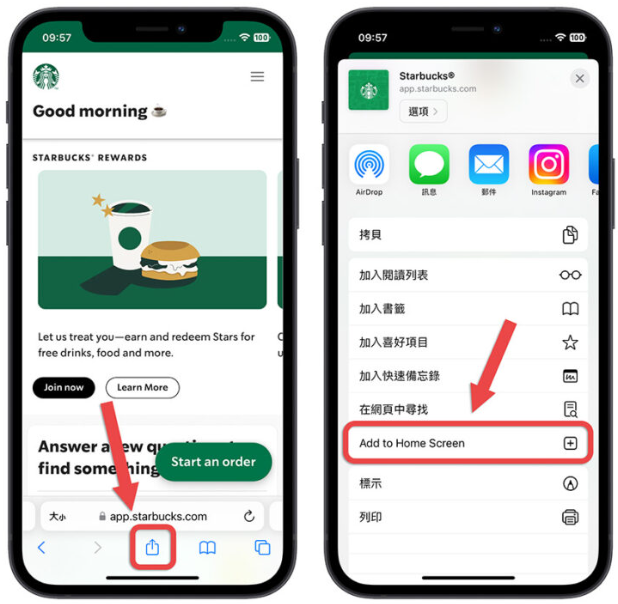
苹果在iOS 16.4 中,把Safari 的「加入主画面」这项功能再进化,不仅仅是变成书签,如果这个网页有支持PWA 技术的话,还可以变成一个简易版的独立App。

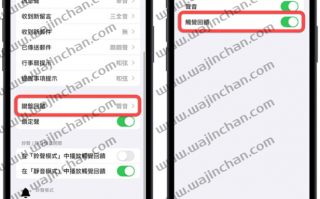
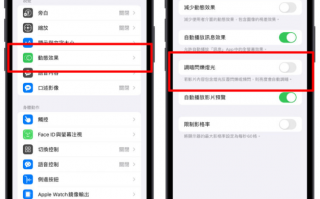
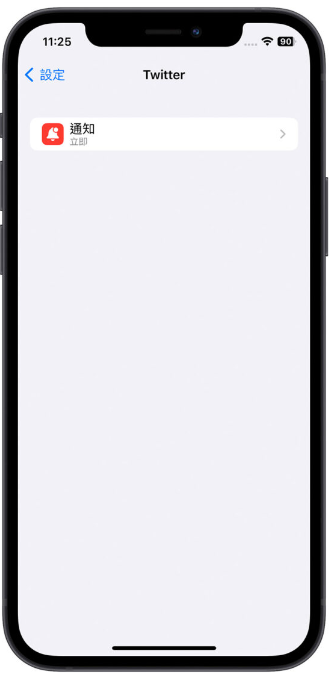
目前最显著的功能就是可以单独接收网页的推播信息。

网页版App 其实你就可以把它看成是一个App,只是功能比较简单一点,但是像是开启相机、开启Apple Pay、离线存取…等功能都可以使用。
那么PWA 是什么?使用PWA 有什么好处呢?
渐进式网络应用程式PWA 是什么?
PWA 的全名是Progressive Web App,中文叫做「渐进式网络应用程式」,是一种以网页技术为基础的应用程式开发方法。
PWA 结合了网页和App 的优点,提供了更快、更稳定、更具互动性的使用体验,同时具有传统网页无法实现的离线存取、推播通知等功能。

PWA App 在设计时有一个重要的特点,就是「渐进式增强」,也就是可以根据使用者的设备、网络环境、功能支持等条件,提供不同程度的使用体验,同时又可以逐渐增强应用程式的功能,让使用者渐渐体验到更加优秀的App 操作。
PWA 使用的4 大技术
Web App Manifest:定义了应用程式的基本资讯,例如名称、图示、主题色彩等。
Service Worker:在背景执行的JavaScript 程式,暂存网页资源、实现离线存取、推送通知等功能。
App Shell 模型:将应用程式的界面和核心逻辑分离,以提高首次载入速度。
Responsive Web Design:基于弹性布局和弹性图片等技术,实现跨平台的设计和开发。
PWA 的5 大优点
PWA 很重要的一个特点就是不需要下载、安装,直接通过浏览器即可存取,这也是为什么iOS 16.4 可以通过「加入主画面」的功能将PWA 网页做成网页App。
PWA 也可以在任何设备上运作,包括桌面电脑、平板电脑、手机等,具有良好的跨平台支持性,包含iOS、Android、PC 都可以。

快速:PWA 具有快速载入、动画效果流畅和即时回应的特色。
可靠:PWA 可以在不稳定的网络环境下工作,并支持离线存取,可以随时随地取用资讯。
安全:PWA 可以在HTTPS 安全协定下运作,保证使用者资讯的安全性。
跨平台:PWA 可以在各种不同的平台和浏览器上执行,开发成本低,易于维护和更新。
可发现性:PWA 可以被搜索引擎索引,并且可以通过分享连接的方式传递。
总结
总结来说,iPhone 网页版App 可以简化企业开发App 的流程,因为PWA 是基于Web 技术开发的,开发人员可以使用现有的技术、工具和平台来开发PWA,而不需要学习新的技术或开发环境。此外,由于PWA 的代码是单一版本的,因此维护也变得容易,因为开发人员只需要更新一个版本的代码。
对于使用者来说,也不用在iPhone 上通过App Store 安装App,在浏览网页时把网页加入主画面就是一个App 了,大幅简化了取得App 的时间成本,而多数App 可以做到的效果在网页版App 上也能够达成。